Comment intégrer Google Analytics à votre application React Native?

Comment intégrer Google Analytics à votre application React Native?
Il était une fois, dans un univers où le web et le mobile ne formaient qu'un seul et même monde digital, des développeurs brillants jouaient avec des lignes de code pour créer des applications mobiles inédites. Parmi leurs outils de prédilection, React Native et Google Analytics se démarquaient par leur simplicité d'utilisation et leur puissance. Dans cet univers, l'intégration de Google Analytics à une application React Native était devenue un jeu d'enfant. Aujourd'hui, vous aussi, vous pouvez y parvenir. Suivez le guide!
Pourquoi intégrer Google Analytics à votre application React Native?
Avant de plonger tête baissée dans le monde du développement, il convient de comprendre pourquoi il serait judicieux d'intégrer Google Analytics à votre application mobile.
Google Analytics est un outil de mesure de l'audience web et mobile. Il permet de collecter et d'analyser les données d'utilisation de votre application par les utilisateurs. Ces informations sont précieuses pour comprendre le comportement des utilisateurs, améliorer l'expérience utilisateur et finalement atteindre vos objectifs commerciaux.
De son côté, React Native est une plateforme de développement d'applications mobiles créée par Facebook. Elle est particulièrement appréciée pour sa capacité à développer simultanément des applications pour iOS et Android à partir d'un seul code source.
En conjuguant ces deux outils, vous pourrez ainsi suivre les performances de votre application sur les différentes plateformes mobiles et prendre des décisions éclairées pour son amélioration continue.
Comment démarrer avec Google Analytics et React Native?
Prêt à plonger dans le vif du sujet? Commencez par créer un compte Google Analytics, si ce n'est pas déjà fait. Ensuite, créez un projet Firebase pour votre application React Native. Firebase est une plateforme de développement d'applications mobiles de Google qui facilite l'intégration de services tels que Google Analytics.
Une fois le projet Firebase créé, vous pouvez ajouter Google Analytics à votre application en suivant les instructions fournies par Firebase. Vous devrez également installer le package @react-native-firebase/analytics dans votre projet React Native pour pouvoir utiliser les fonctionnalités de Google Analytics.
L'intégration de Google Analytics à votre code React Native
Avec votre projet Firebase en place et le package Google Analytics installé, c'est le moment d'intégrer Google Analytics à votre code React Native. Importez d'abord le module analytics de @react-native-firebase/analytics dans le fichier où vous souhaitez utiliser Google Analytics.
Vous pouvez ensuite utiliser les méthodes fournies par le module analytics pour envoyer des événements à Google Analytics. Par exemple, si vous souhaitez suivre la navigation des utilisateurs dans votre application, vous pouvez envoyer un événement chaque fois qu'un utilisateur visite une nouvelle page.
La collecte et l'analyse des données avec Google Analytics
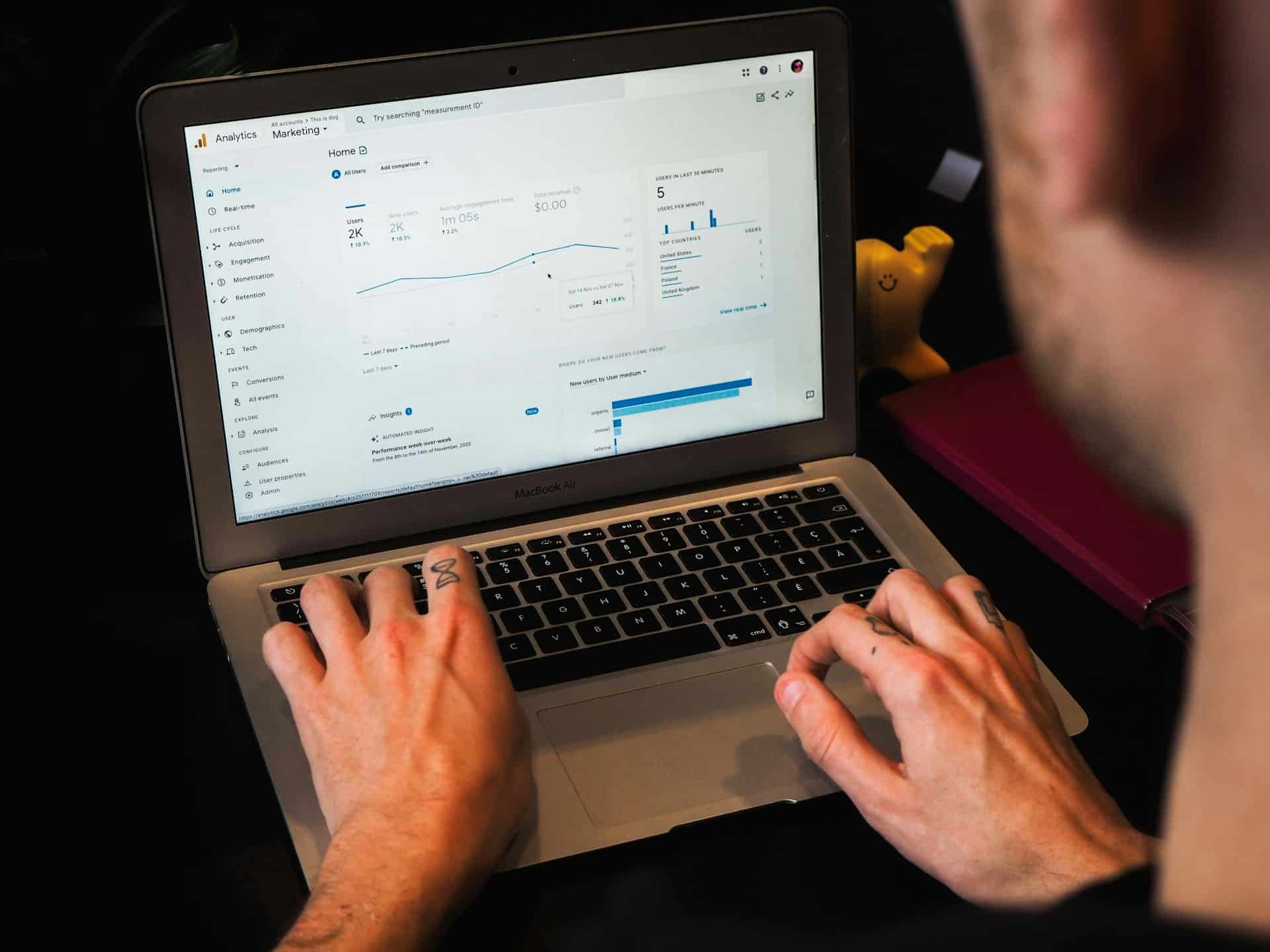
Après avoir intégré Google Analytics à votre application, vous pouvez commencer à collecter et analyser les données d'utilisation. Dans le tableau de bord de Google Analytics, vous verrez un aperçu des statistiques clés de votre application, telles que le nombre d'utilisateurs actifs, la durée des sessions, les pages les plus visitées, etc.
Pour une analyse plus détaillée, vous pouvez explorer les différents rapports de Google Analytics. Vous pouvez par exemple consulter le rapport "Comportement" pour comprendre comment les utilisateurs interagissent avec votre application, ou le rapport "Acquisition" pour savoir d'où viennent vos utilisateurs.
Bien que cet article ne vous donne pas tous les détails techniques pour réaliser cette intégration, il vous donne une vue d'ensemble du processus et des bénéfices que vous pouvez en tirer. Vous avez maintenant les clés en main pour commencer à intégrer Google Analytics à votre application React Native. Alors, prêt à plonger dans le code?
L'importance des modules natifs dans l'intégration de Google Analytics
Il est essentiel de comprendre que l'intégration de Google Analytics à React Native n'est pas une simple affaire de couper et coller des bouts de code. C'est un processus complexe qui implique l'utilisation de modules natifs. Pour ceux qui ne sont pas familiers avec ce terme, les modules natifs sont des composants de code qui permettent à une application React Native de communiquer et d'interagir avec les fonctionnalités du système d'exploitation de l'appareil, comme iOS ou Android.
Parmi ces modules, ceux qui sont les plus pertinents pour notre discussion sont ceux qui permettent l'intégration de Google Analytics. Pour commencer, vous devrez installer le module @react-native-firebase/analytics dans votre projet React Native. Ce module fournit un ensemble de fonctionnalités qui facilitent l'envoi d'événements à Google Analytics, la collecte de données et la création de rapports.
L'intégration de Google Analytics à votre code React Native nécessite également l'utilisation de Tag Manager, un outil de Google qui permet de gérer facilement et de manière centralisée les balises de suivi pour votre site ou votre application. Grâce à Tag Manager, vous pouvez ajouter, modifier ou supprimer des balises de suivi sans avoir à modifier le code de votre application.
Cela rend le processus d'intégration de Google Analytics à votre application React Native beaucoup plus fluide et moins sujet à des erreurs de codage. De plus, cela vous permet d'ajuster facilement vos stratégies de suivi et d'analyse en fonction des besoins et des objectifs de votre entreprise.
Publier votre application sur l'App Store et le Play Store
Une fois que vous avez intégré Google Analytics à votre application React Native et que vous êtes satisfait de son fonctionnement, le moment est venu de publier votre application. Que vous visiez l'App Store pour les utilisateurs d'iOS ou le Play Store pour les utilisateurs d'Android, vous devez vous assurer que Google Analytics fonctionne correctement et recueille les bonnes données.
Commencez par tester votre application en interne pour vous assurer qu'elle fonctionne comme prévu et qu'elle collecte correctement les données. Cela comprend le suivi des pages vues, le suivi des événements, la mesure des conversions, etc. Vous pouvez utiliser le tableau de bord de Google Analytics pour surveiller les données en temps réel et vérifier que tout fonctionne correctement.
Une fois que vous êtes satisfait des résultats des tests internes, vous pouvez soumettre votre application aux révisions de l'App Store et du Play Store. Notez que ces processus de révision peuvent prendre du temps, il est donc préférable de les planifier à l'avance pour éviter les retards inutiles.
Conclusion
L'intégration de Google Analytics à votre application React Native n'est pas une tâche facile, mais avec une bonne compréhension des concepts clés et une planification adéquate, elle peut être réalisée avec succès.
En utilisant des outils tels que Firebase, Tag Manager et les modules natifs, et en suivant les meilleures pratiques de développement d'applications, vous pouvez créer une application qui non seulement offre une excellente expérience utilisateur, mais vous fournit également des données précieuses pour l'amélioration continue.
N'oubliez pas que le but ultime de l'intégration de Google Analytics est d'améliorer votre application et d'atteindre vos objectifs commerciaux. En recueillant et en analysant les bonnes données, vous pouvez obtenir des informations précieuses sur le comportement des utilisateurs, identifier les points faibles de votre application et prendre des décisions basées sur des données pour améliorer l'expérience utilisateur et augmenter l'engagement.
Alors, n'hésitez plus, plongez dans le monde du développement d'applications React Native et commencez à bénéficier des avantages de Google Analytics dès aujourd'hui!
